Harley–Davidson.com
Harley-Davidson's Model Year 19 & Model Year 20 Launch
Reimagining the Digital Dealership
Harley–Davidson approached us with the challenge of creating a website that not only expanded its reach beyond its current audience but also helped on board new riders about the brand.
By increasing the utility of the website, I reinvigorated the digital experience so that it felt more like a virtual dealership experience, and less like a digital brochure.
Role
Art Direction, Web Design, Prototyping, User Testing, User Experience Design, App Design
Team Members
Jeanette Arnado – Designer
Javier Salido – Sr. Designer
Daniel Greenwood – UX Design
Dayna Bieber – Art Direction
Andrew Bouchie – Creative Director
Category
Automobile, Motorcycling
Duration
2017 –2019


The entire digital transformation process took place over 2 years. Through multiple rounds of user testing, optimizations, 3 Product Launches, an App launch and countless other system integrations, I helped Harley-Davidson build up a robust Design and Content Management System which was flexible, yet simple to maintain.
A huge part of the difficulty was ensuring that the system remained consistent yet robust enough for designers and non-designers to use. By designing courses and training modules for their employees to stay updated & informed about updates, I ensured that the system worked for both authors and designers.
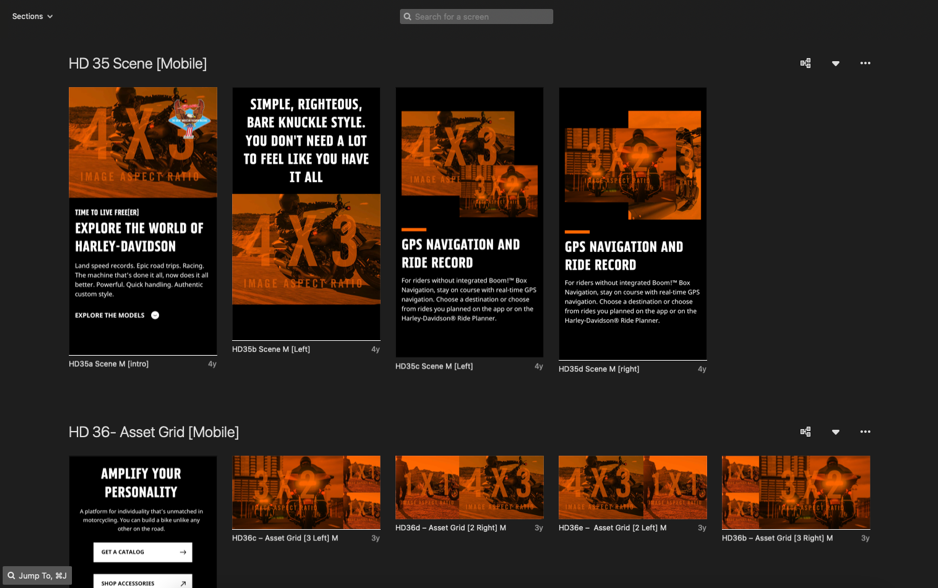
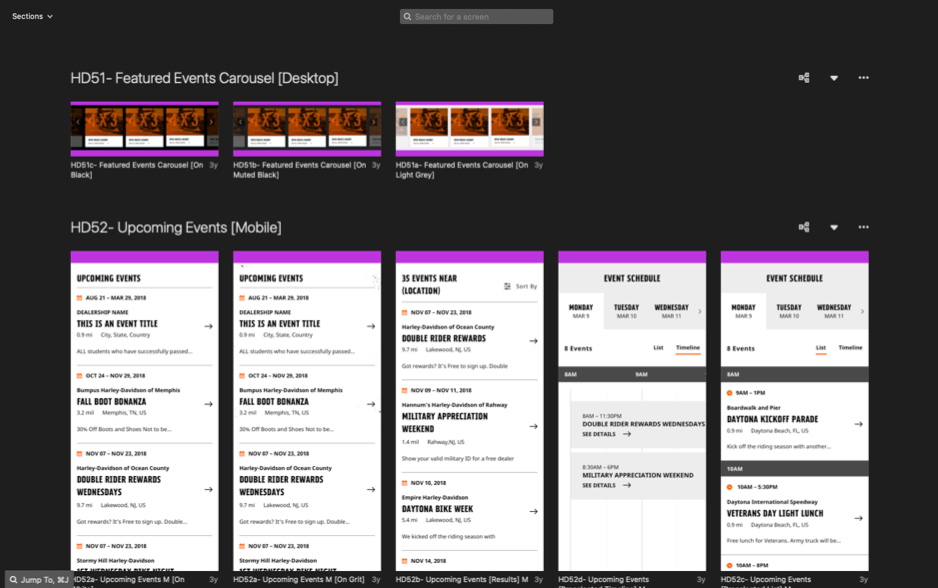
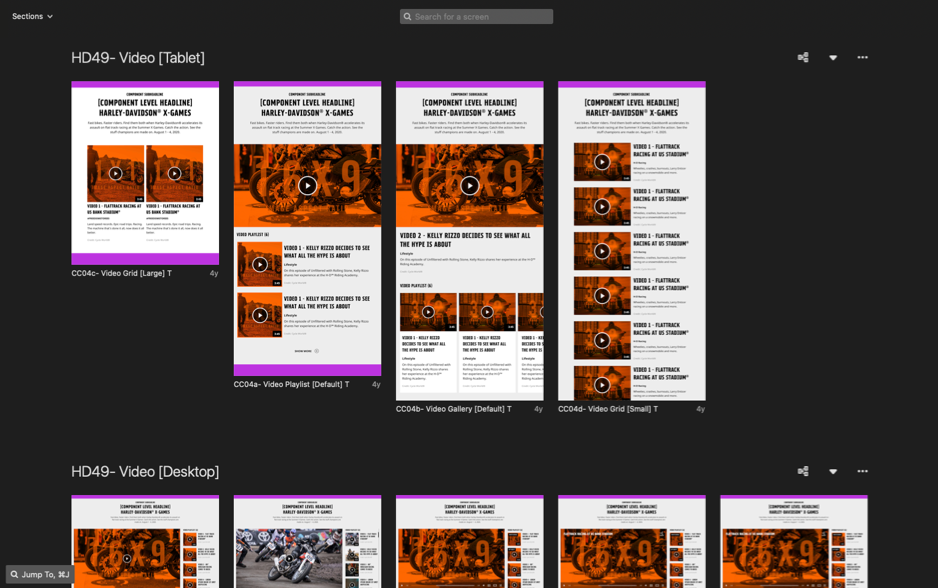
Maintaining a Modular Library
With Adobe Experience Manager (AEM) as the main CMS, the website was built using a modular approach. I ensured that each module was made to be reusable and re-purposable across its many portals. AEM also allowed for A/B testing, which allowed us to fine-tune designs and functionality updates regionally before launching them globally. The library ended up with over 70+ components and 300+ variants to accommodate for regional variants.
Maintaining a Modular Library
This updated framework was also flexible enough to accommodate multiple marketing campaigns alongside their yearly product launches. From showcasing the rich history of Harley-Davidson on the Museum Webpage, educating new users in the Dealer Portal, to building dream bikes on the Dark Custom Page, the design library allowed for rich and interactive content.
I also introduced the authors and campaign managers to the updated AEM interface and provided training on how to navigate and use our updated CMS. Alongside the training, I also designed a manual with best practices, ADA concerns and various other callouts for the authors to watch for out. The design system led to a 25% year-on-year organizational cost efficiencies when it came to launching new products over the 2 Model year launches we oversaw.
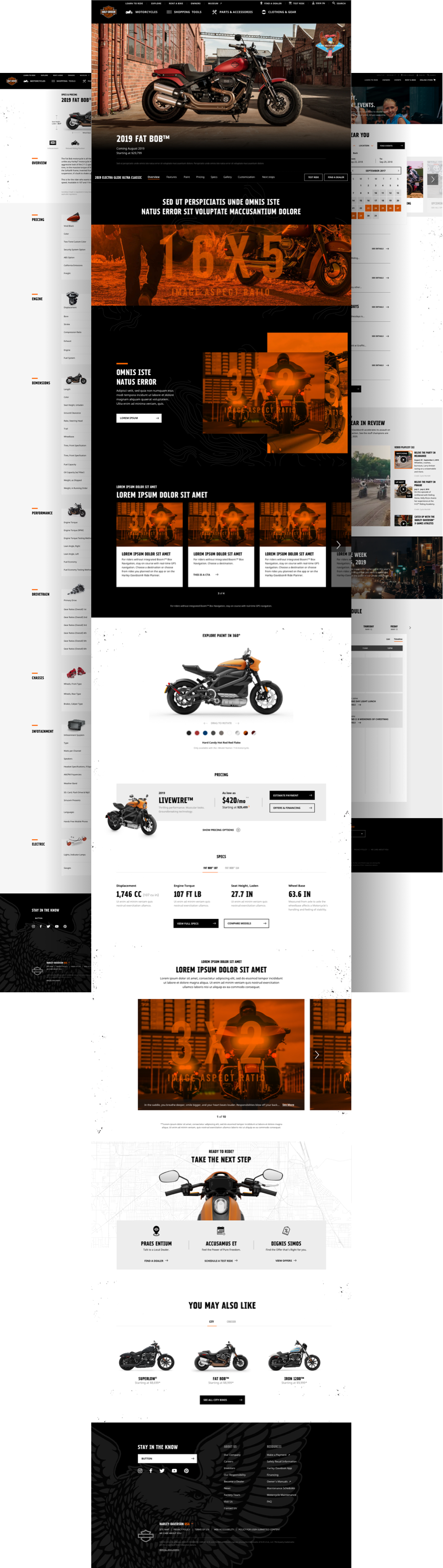
Bringing more Utility to the Website
After we broke down the website to make it more user-friendly and customisable, the next stage of the project came personalisation and optimisation. We wanted users to plan rides, learn about the brand, and customize bikes online. But because the audiences we were targeting were so different, I had to find a way to curate the experience for both seasoned veterans and people who were new to the brand.
Pages were rebuilt to allow users to interact with the content rather than simply reading lists. By allowing each group to navigate towards the information they need, we showed relevant content to the relevant audience, while also reducing unnecessary information overload.
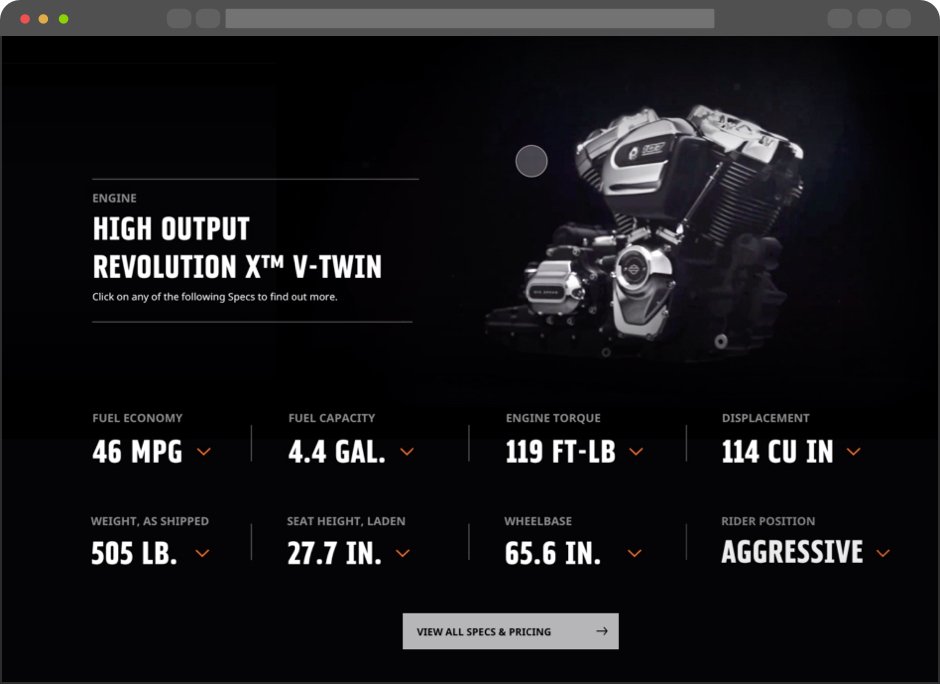
One of the most iconic things about the Harley-Davidson experience was its Engine. From its sound, its design, to its construction, we showed the user how it stood miles apart from the competition.
We also built an interactive in-page navigation tab which showed relevant CTAs based on where the user was on the page & how far along they were in the purchasing intent.
Surfacing Content and CTAs in context
Our 3-month personalisation pilot was a huge success. It drove a 450% lift in High-Value Action conversion rates, with 250+ bike sales in the US attributed to the pilot alone. These changes were then rolled out to the other markets over the course of 6-8 months. Internationally, we also managed to increase the volume of mobile traffic to High-Value Action pages from within the website by 257% in emerging markets.



I also worked on the design and launch of the H-D ride planning App and how we integrated it into the mobile website. The iOS & Android Apps also helped Harley-Davidson reach riders who were active in the world of motorcycling and ride planning but not currently a part of the Harley-Davidson fanbase.
The app allowed users to plan, track and earn medals for their rides. Each route was also publicly rated, based on scenery, difficulty and length. By gamifying the riding process, we got riders exploring routes they usually wouldn’t. We also highlighted dealerships and H-D events as potential pit stops to help drive traffic towards our communities.
In summary
Identifying test-ride signups as the largest potential boost in purchase intent (Once we get them on a motorcycle, they quickly fall in love with the brand), allowed us to focus our optimisation efforts towards driving test-ride signups. It really gave me the clarity to identify where the pain points and development efforts should be concentrated on.
Throughout the entire 2-year process, we increased test-ride signups by 379%, and drove learn-to-ride signups by 34% in the US. The mobile app also maintained a 4.8 star rating on the App store, with 575,000 rides recorded and drove over 5 million visits to the website.