We Choose 2
Reflecting on JFK’s Speech after 60 years
Inspiring a new Generation
To celebrate the 60th anniversary of JFK’s iconic speech at Rice University, the JFK Library Foundation wanted to show a younger audience how President John F. Kennedy’s Moonshot challenge shaped America.
To reach a generation that was more familiar with TikTok than more traditional social media platforms, we took advantage of the more audio-centric platform and remixed his speech into a call to action. We then challenged them to apply this idea of achieving the impossible to all the many challenges that face us today.
Role
Web Design, UX Design
Team Members
Arthur Daraujo – Creative Director
Allie Hughes – Associate Create Director
Jeremiah True – Animation
Category
Non-Profit, Educational, Commemorative
Duration
2022
Personification of Soundwaves
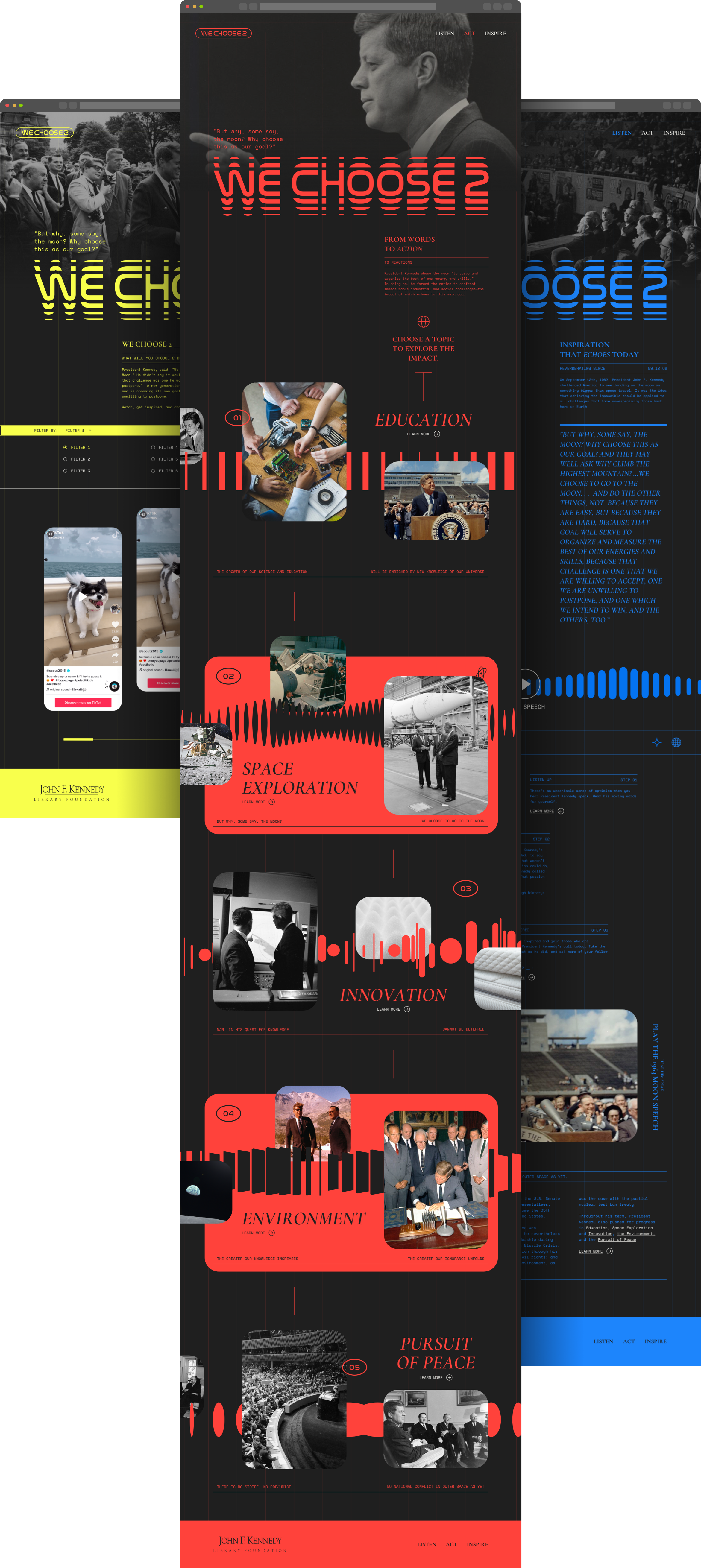
We had the idea of using the soundwaves to show the propagation and evolution of concepts brought forward by JFK’s speech. Each topic would have a uniquely animated soundwave bringing life and cadence to the corresponding topic.
We initially wanted to match the amplitude of the soundwaves to the societal or political impact of the speech. The frequency would show how frequently it caused those changes. However, we decided that that would have been too abstract for the average user and instead chose to keep them similar in amplitude and frequency for visual consistency throughout the website.

Soundwave 1 – Space Exploration
Soundwave 2 – The Pursuit of Peace
Soundwave 3 – Science & Education
Soundwave 4 – Environment
Translating the designs into a Digital Space
I was initially really excited to play around with the idea of sound waves and the ripple effect. I believed that the micro-animations increased the playfulness and personality of the site. I built it into the navigation, click effects, and loading animation of the Prototype.
However, during usability testing, it proved to be confusing and was too difficult for some users to concentrate on the content or navigate the site. Despite my love for the animations, I ultimately removed a lot of them for ADA reasons.
Animating The Timelines
The one place I chose to let the animations shine was in the Timelines. As the hero of the website, it was a perfect metaphor to show how the speech amplified changes throughout history. It connects one of the most powerful and iconic voices from America’s past to the promise and potential of America’s future.
A ripple effect was also utilised in the website’s typography. JFK’s words reverberated as users scrolled down the website to give the users a visual sense of the impact it had.
A Mobile First Approach
To accommodate the shorter attention spans of users who were directed to the site from Tiktok, I had to adapt to the medium of the message. I optimised the digital experience to allow users quick access to each section regardless of where they landed on.
Navigation between topics and sections also mirrored the vertical navigation on TikTok so that it did not feel too jarring for users. The colour-coded sections and sticky navigational menu reminded users where they were on the site constantly.
Campaign Results
The campaign closed in on over 1,000,000 social engagements, doubling our original goal of 500k. It also tripled the client’s TikTok followers and challenged Americans of all ages to imagine a better future and work to make it a reality,